A Guide to CMS Functions
How to Use Functions
Based on what type of editor in C1 CMS your work in - visual or markup, the way you insert functions and edit their properties will differ.
In Visual Content Editor, you work with functions via GUI. The functions are represented with a special graphic object in the content and you edit its properties in ad-hoc property windows.
In Markup Editor, you normally insert and edit the function’s markup.
To insert a function:
- Place a cursor where you want the function to appear.
- On the Insert menu, click Function (or Function Markup).
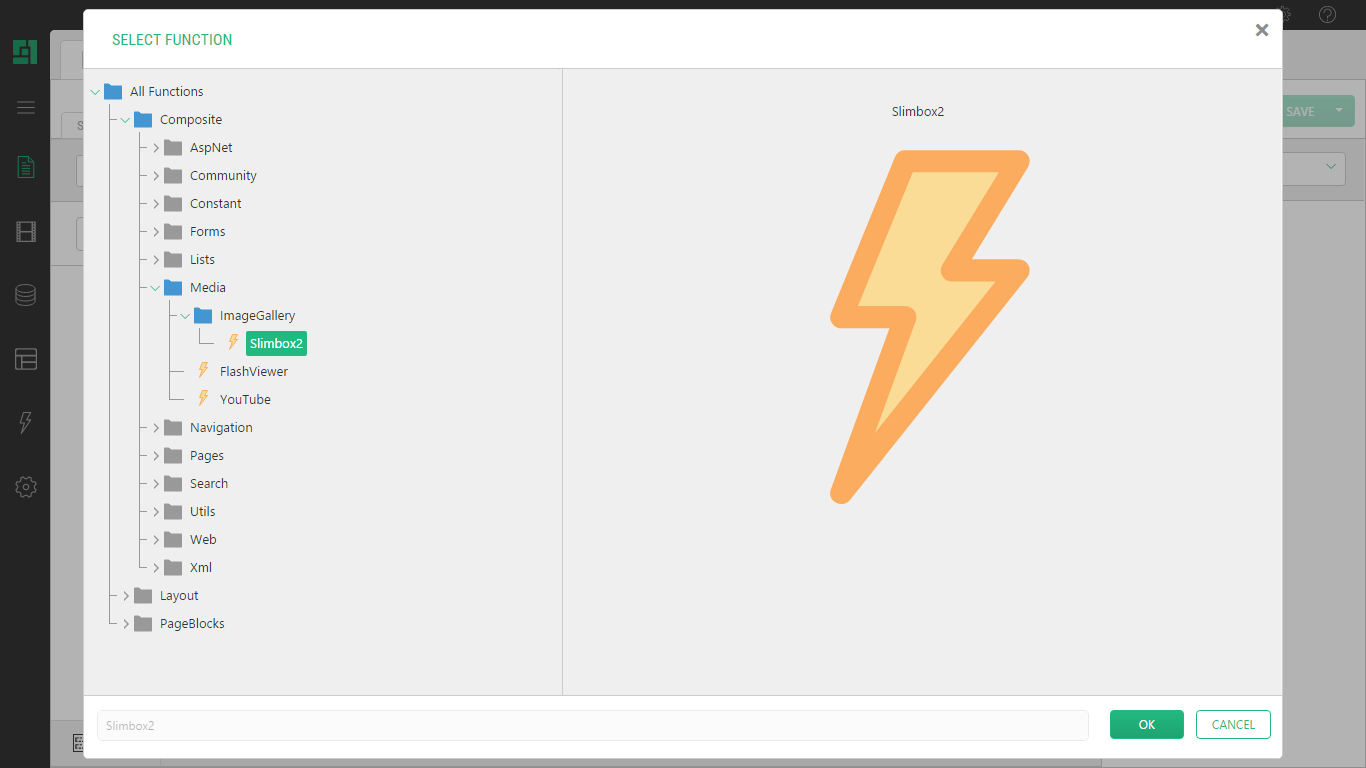
- In the Select Function window, expand the proper nodes and select the function.
Figure 13:Selecting a function to insert
- Click OK.
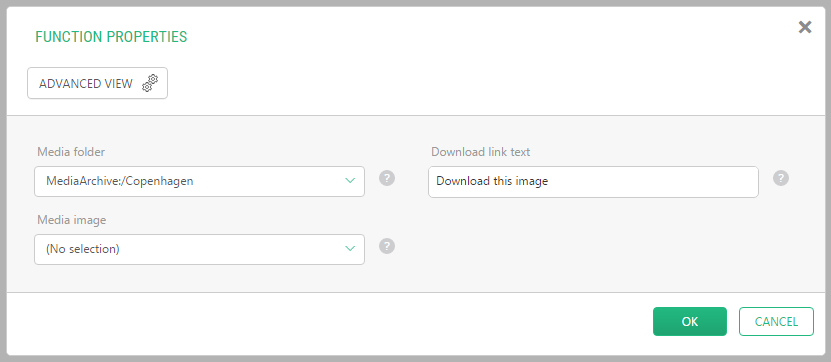
- In the Function Properties window, specify values in the parameters one by one.
Figure 14: Parameters of a function to insert
- Click OK.
Please note that if the function has no parameters, it appears on the page or in the markup immediately after Step 4.
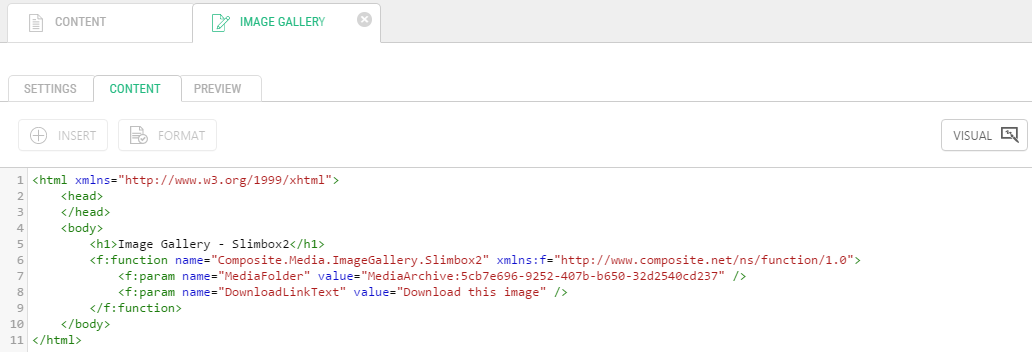
You might as well add the function to the source code manually as markup.
Figure 15: Inserting the function’s markup
Please note that a lot of functions in C1 CMS come with add-ons and you first have to install them to use their functions (such as the Composite.Media.FlashViewer function in the figure above).
Editing function properties implies modifying its parameters. In Visual Content Editor, you can use the Function Properties window to make necessary changes. However, you should edit the markup directly in the markup editor.
To edit function properties in the Visual Content Editor:
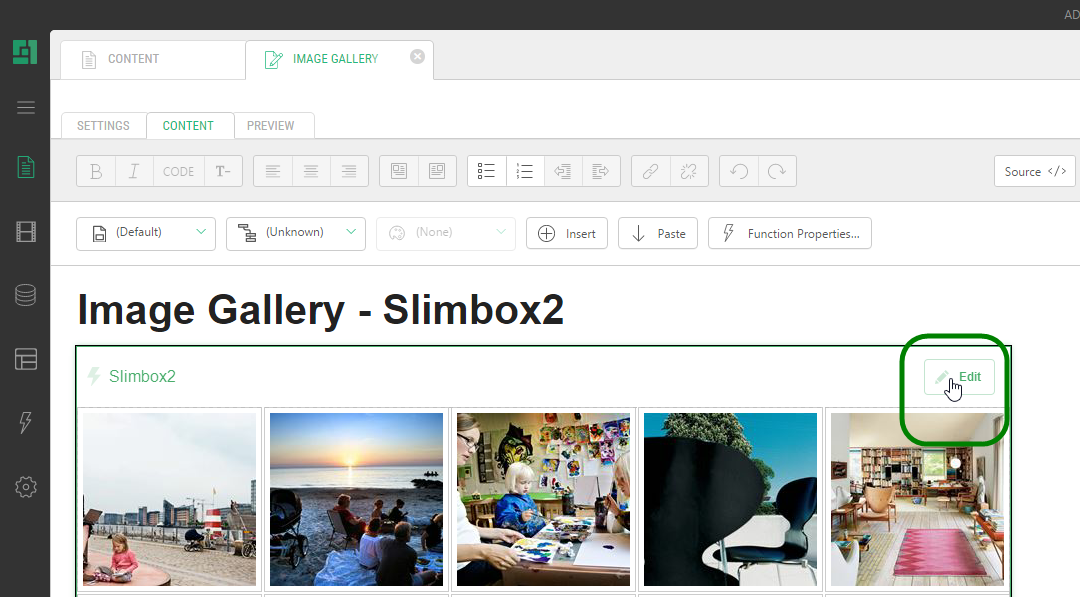
- Select the function’s graphic representation on a page.
- Click Function Properties on the tab’s toolbar, or Edit on the function preview.
Figure 16: Editing the function’s properties
- In the Function Properties set or change the values of parameters where necessary.
- Click OK.
To edit function properties in the markup editor:
- Locate the function in the markup.
- If necessary, change the value of a parameter in the value attribute of the f:param element.
- If necessary, add or remove one or more f:param elements that stand for function parameters.
- Save the markup.
Please note that you can learn about a function and its parameters by referring to the function’s documentation.
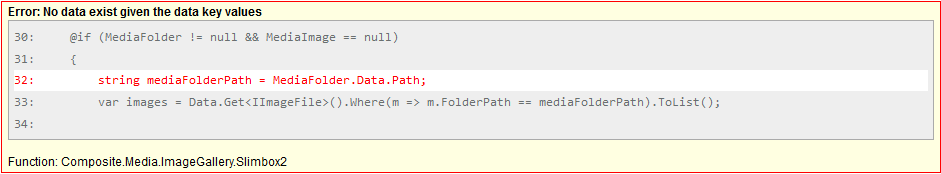
When something in a function is set incorrectly, you might experience the so called “error in a CMS function” when viewing it in a web browser.
Figure 17: Error in a function on a page
To be able to see detailed information about the error, you need to be logged in to the CMS Console.
Figure 18: Error in Function message
In this case, you should, first of all, check if you have set all the required parameters, the values are valid, and the function is inserted correctly.
From the “Functions” perspective, you can also test certain aspects of a CMS functions. You can preview its result - if any - with:
- predefined test values
- your own values
- a different runtime:
- a different page
- a different scope
- a different language
To test a CMS function:
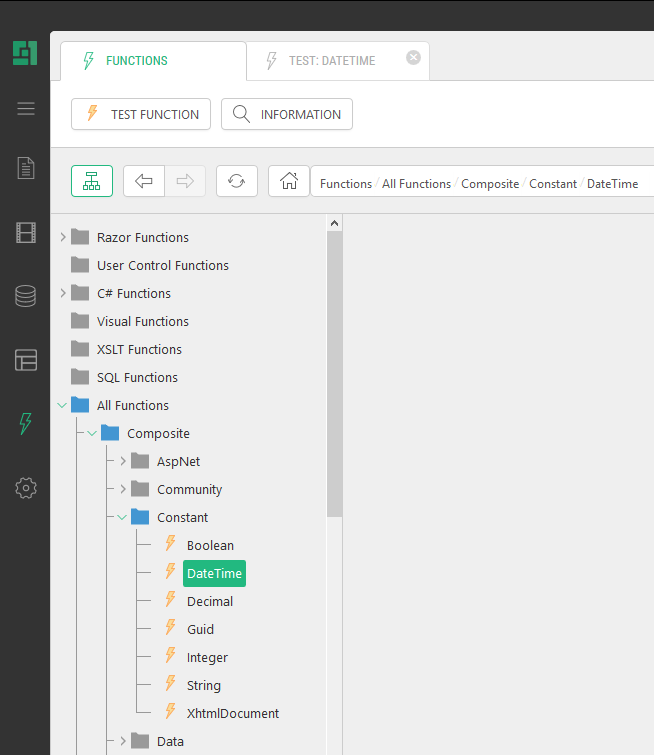
- From the “Functions” perspective, expand “All Functions”.
- Locate and select the function you need by expanding its respective namespace.
- Click “Test Function” on the toolbar.
Figure 19: Testing a function
The test view of the function will open.
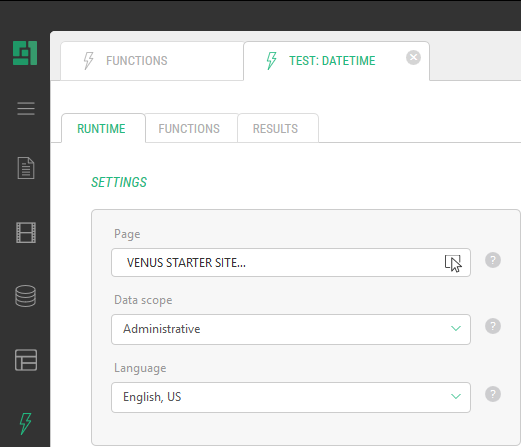
On the “Runtime” tab, keep default test values in the Page, Scope and Language fields or override them with your own ones.
Figure 20: Test Function - Runtime
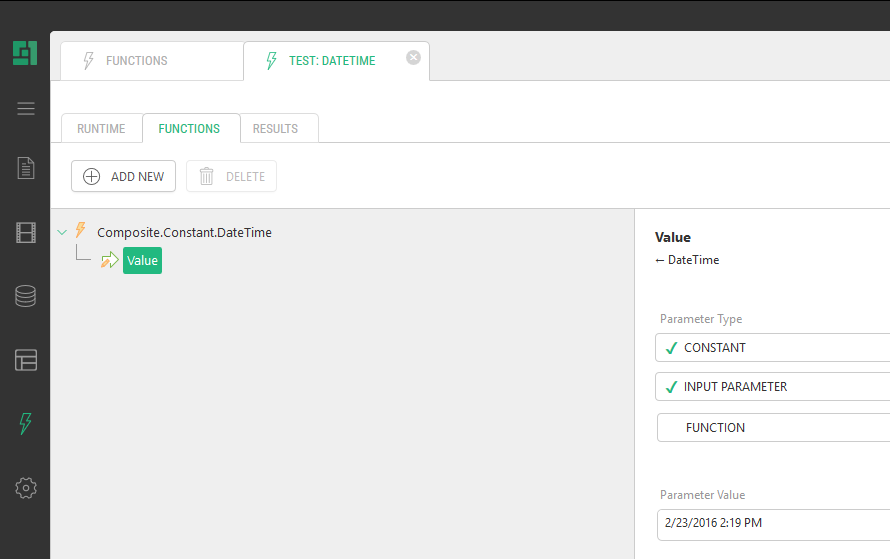
On the “Functions” tab, keep the default test values of the function parameters or override them with your own. Here you can also add one or more functions if necessary, for example, to see how they interact.
Figure 21: Test Function - Functions
On the “Results” tab, you can see how the function’s output with the specified runtime and values.
Figure 22: Test Function - Results
Here on this tab you can also see errors in the function - if any.