Using Global Data
Introduction
Although C1 CMS is on the surface a page-oriented web CMS, it fully utilizes the work with true data structures. Reusing content across a single site or multiple sites is a straightforward task.
Working with structured and reusable data in C1 CMS is handled through data types. There are three different kinds of data types:
- Global data – data reusable across all pages on all sites connected in the site structure
- Page data – “local” data associated with one specific page. It will result in a data folder on the page, in which the editor can store page-specific data
- Metadata – a flexible metadata structure that will be assigned to a page or a section of the website
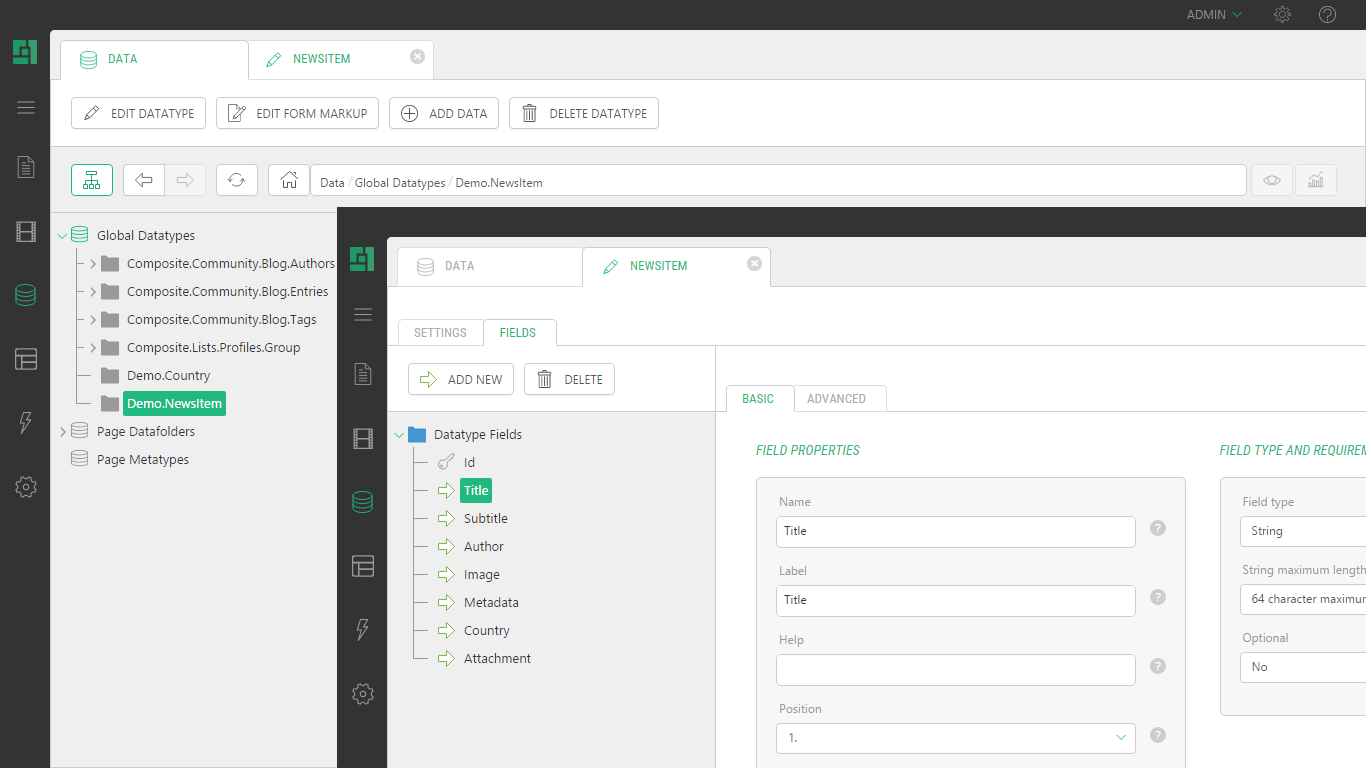
In this instance, the news items will be created as a Global data type. This is done in the Data perspective of C1 CMS.
Figure 1: Global data type in the Data perspective
Working with data types is as flexible as working with tables in a SQL-based database. Defining fields in a data type is done using the UI in C1 CMS. In this example, the following fields have been created:
Field Name | Filed Type | Widget | |
Title | String, 64 characters | Text box | |
Subtitle | String, 64 characters | Text box | |
Author | String, 64 characters(might also have been a look-up in the user-hierarchy) | Text box | |
Image | Data Reference, C1 Image | Image Selector | |
Metadata | String, Unlimited | Text Area | |
Country | Data Reference, linked to Demo.Country | Selector | |
Attachment | Data Reference, C1 Media File | Media File Selector | |
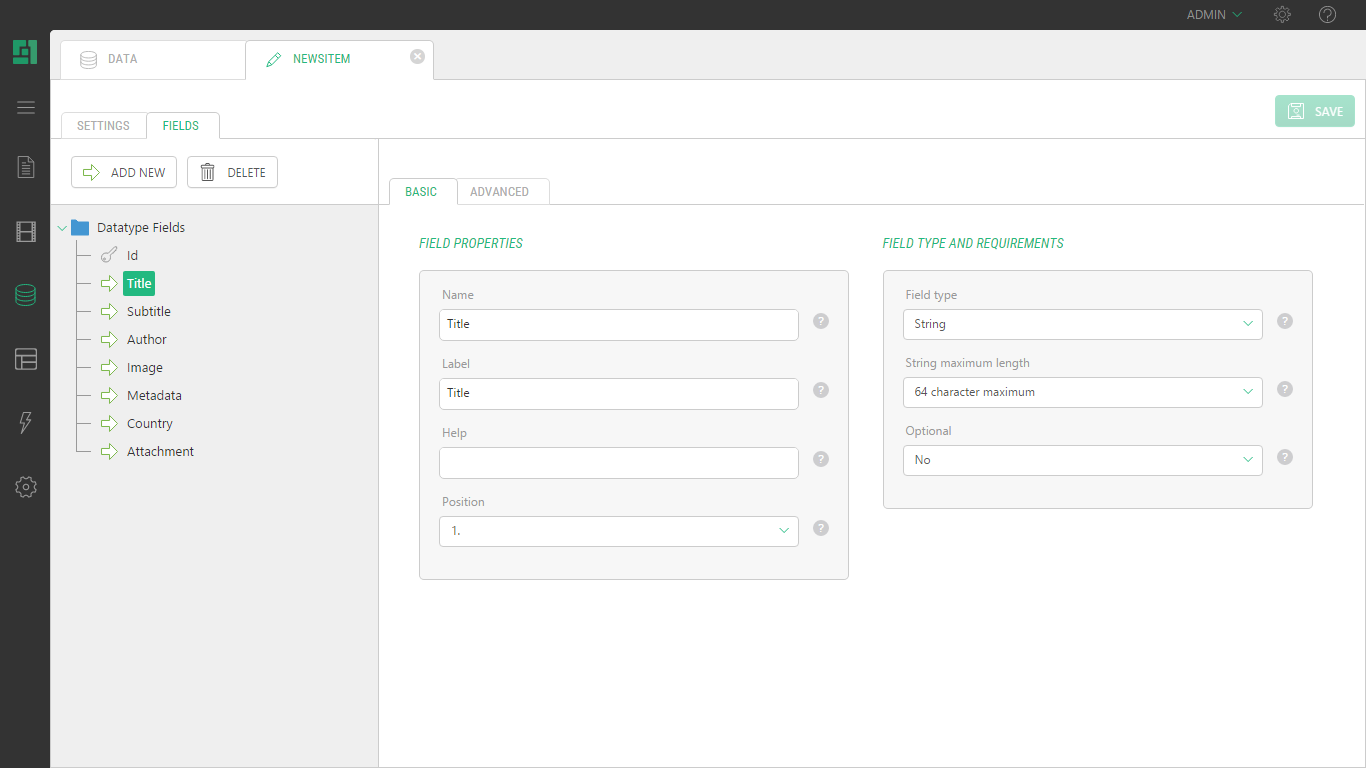
Creating the data type looks like this:
Figure 2: A data type being created
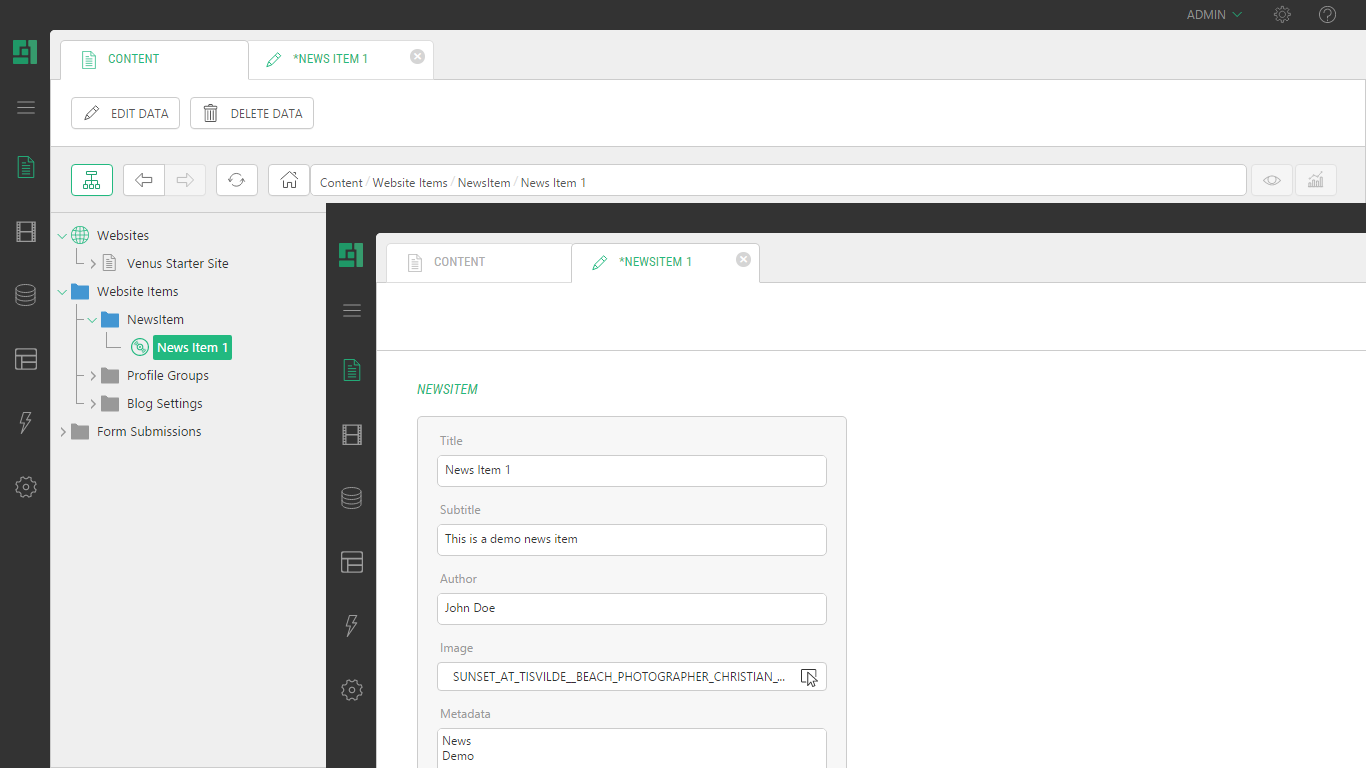
Once the data type has been created, editors can easily fill in content. This can be done from the Data perspective or from the Content perspective directly, as all data are editable from that perspective as well.
Figure 3: From the Data perspective
Figure 4: From the Content perspective