Using Global Data
Renderings and Visual Functions
All content stored as data is regarded as dynamic data and thus reusable in any location on the site. Defining where the content should be rendered is typically done within the page layout template. However, C1 CMS offers a recursive page rendering engine, allowing editors to insert renderings in the Content sections on a page as well. If no rendering is available, the editors can create their own rendering by creating a visual function in C1 CMS. A Visual Function will result in a precompiled rendering that will be available not only to the isolated editor, but also to all editors and all developers entering the solution afterwards (regardless, whether these developers are using C1 CMS development tools, Microsoft Visual Studio or any other application).
Inserting a visual function or any other rendering is as easy as inserting an image.
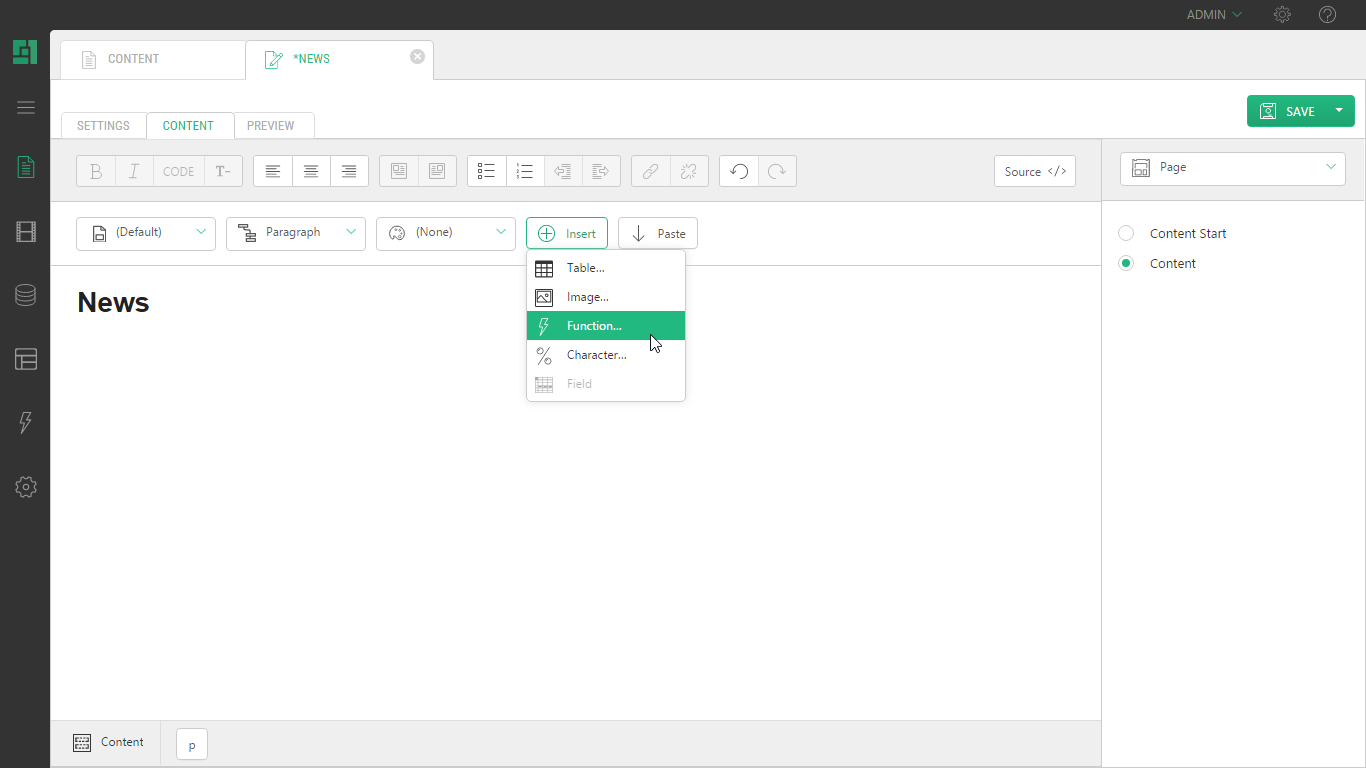
When editing a page, simply right-click within the Content area of the page and select “Insert” / ”Function”:
Figure 5: Inserting a function
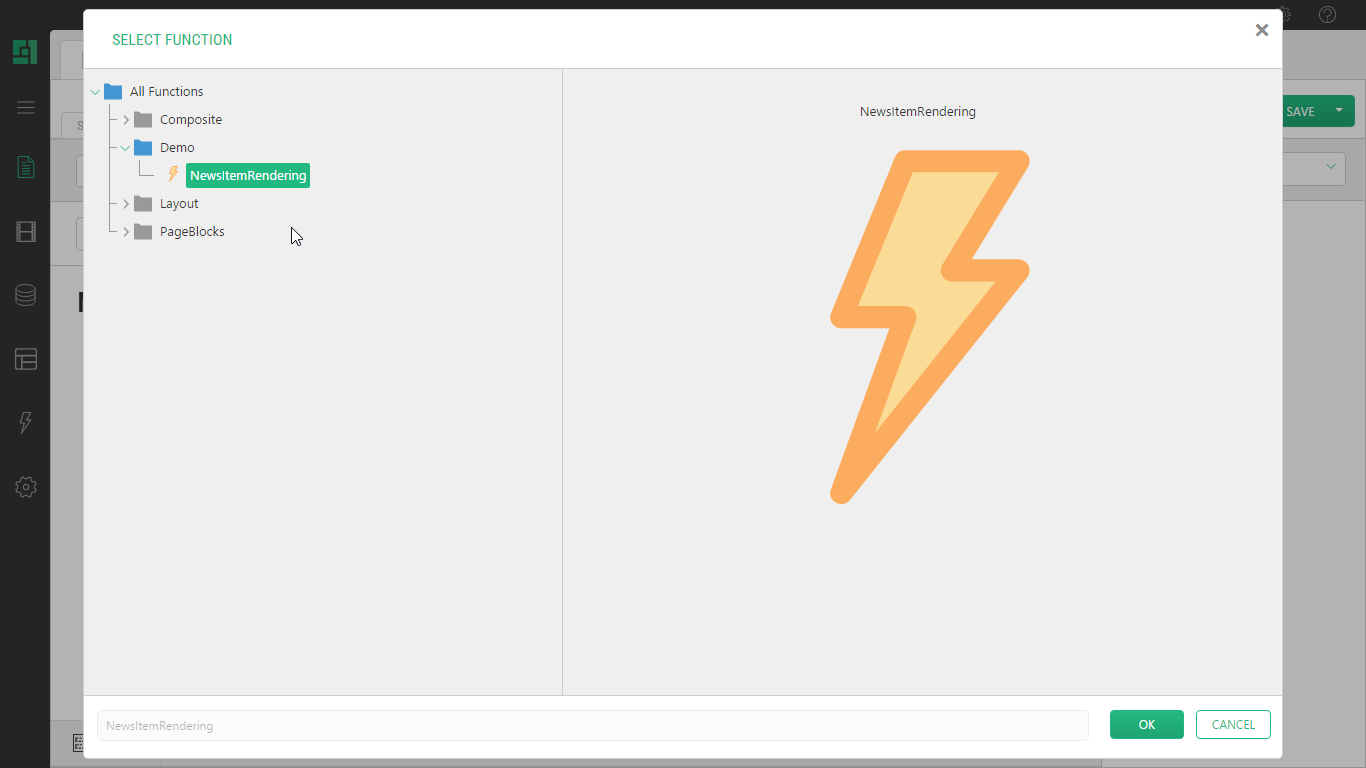
Then select what rendering function you wish to insert.
In this example, we decide to insert the “NewsItem” rendering function. This will extract news items from the data type called “NewsItem” and render them visually:
Figure 6: Selecting the NewsItemRendering visual function
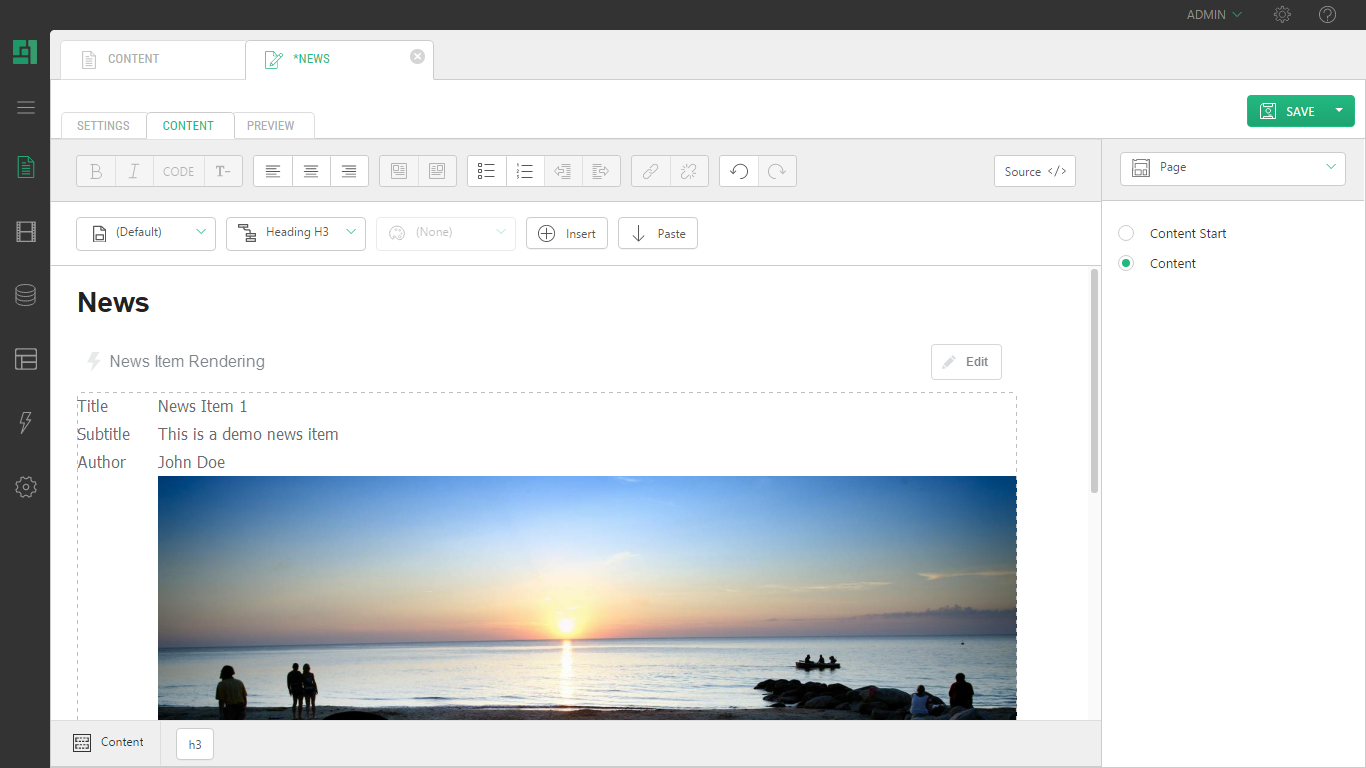
Figure 7: The function has been inserted on the page
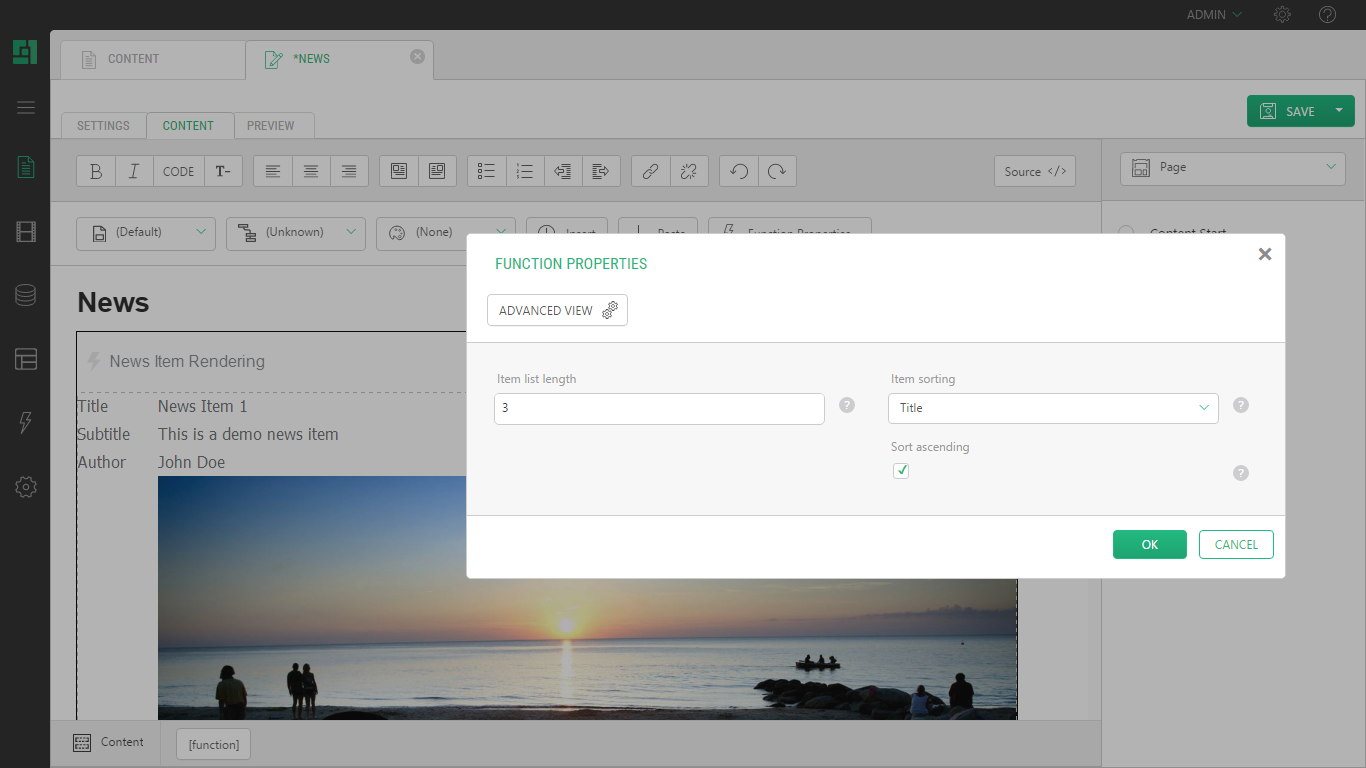
If desired, parameters within the visual function can be modified, for instance, changing the sort order or limiting the number of items to include. (For example: A rendering function for the news item data type will render all news items, but in this instance, we only want to include the latest three. We change the sort order to descending on the date and limit the length of the list to three items).
Figure 8: Limiting the number of items to include
Whenever a new item in the data type is added, the page is automatically updated. This is done in all locations where this function is inserted – it being as above by the editor or in the page layout template directly.