Working with Functions
With CMS Functions you can reuse content across multiple pages as well as display dynamic or external content on a page.
To insert a function on a page:
- In the "Content" perspective, edit a page.
- On the page editor's toolbar, click "Insert" | "Function".
- In the "Select Function" window, expand "All Functions", and then the namespaces the function belongs to (e.g. "Composite.Pages").
- Select the function (e.g. "QuickSitemap") and click "OK".
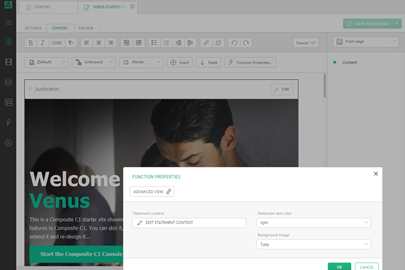
If the function has required parameters, the "Function Properties" window will appear.
- In the "Function Properties" window, select a parameter (on the left).
- Specify its value in the Parameter value field (on the right).
- Click "OK".
You can create and use a Visual function to present the dynamic data of a specific type on a page:
- In the "Functions" perspective, select "Visual Functions".
- On the toolbar, click "Add Visual Function".
- In the "Add Visual Function" window, select the "Data type" and click "Next".
- If necessary, change the "Function name" and "Function namespace".
- Click "Finish".
- Now in the "Content" perspective, edit a page.
- Insert the Visual function.