View Modes
View pages as they would appear on different devices
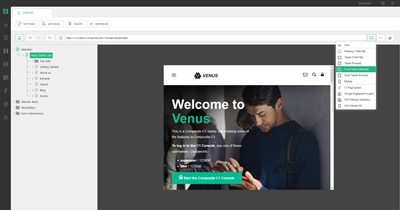
When viewing pages in the browser view, you can now also see them in different view modes.
You can choose to view pages as they will render within the browser, or you can select between different device sizes to see how your pages adapt on devices like phones and tablets.
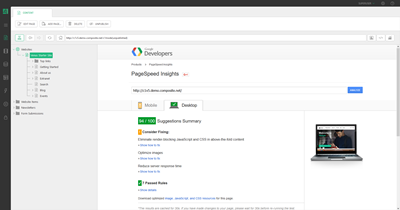
A view can also be an external service like Google PageSpeed Insights and the W3C markup validator,
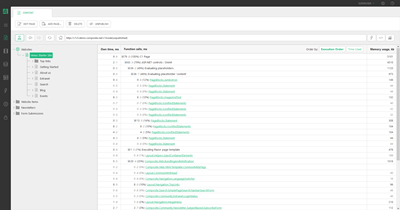
or the built-in CMS Page Speed report that will give you a performance report on a page, making it easy to identify which CMS Functions take the most time to render on any given page.